Wednesday, April 4, 2012
Windows Phone and HTML5 - Danish Developer Conference 2012 Session Recording
You can also watch it from Channel9
Saturday, March 10, 2012
Accessing the Accelerometer from HTML5 and Javascript with Windows Phone 7
For this sample I would like to demonstrate how to access the Accelerometer sensor from HTML5 and Javascript. To make things more interesting, the Accelerometer reading data will be constantly updated every 100 milliseconds and .NET code will repeatedly call a Javascript method as Accelerometer reading data gets updated
And here's the code...
Default.html (HTML5 + Javascript)
The code below is going to be used as a local html file that is to be copied to isolated storage. Let's put this in a folder called HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=480, height=800, user-scalable=no" />
<meta name="MobileOptimized" content="width" />
<meta name="HandheldFriendly" content="true" />
<title>HTML5 and Windows Phone 7</title>
<style>
body
{
color: White;
background-color: Black;
font-family: 'Segoe WP Semibold';
text-align: left;
}
h3
{
font-size: 20pt;
}
input
{
color: #ffffff;
background-color: #000000;
border: 2px solid white;
vertical-align: baseline;
font-size: 17pt;
min-width: 40px;
min-height: 40px;
margin: 5;
}
</style>
</head>
<body onload="onLoad()">
<div>
<h3>
X:</h3>
<input id="x" type="text" value="0" />
<h3>
Y:</h3>
<input id="y" type="text" value="0" />
<h3>
Z:</h3>
<input id="z" type="text" value="0" />
</div>
<script type="text/javascript">
function onLoad() {
window.external.notify("startAccelerometer");
}
function accelerometerCallback(x, y, z) {
document.getElementById("x").value = x;
document.getElementById("y").value = y;
document.getElementById("z").value = z;
}
</script>
</body>
</html>
MainPage.xaml
The code below is the main page of the Silverlight application that will host the HTML content
MainPage.xaml.cs
And here's the code behind the xaml file
public partial class MainPage : PhoneApplicationPage
{
private Microsoft.Devices.Sensors.Accelerometer accelerometer;
public MainPage()
{
InitializeComponent();
}
private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
{
using (IsolatedStorageFile store = IsolatedStorageFile.GetUserStoreForApplication())
{
if (!store.DirectoryExists("HTML")) store.CreateDirectory("HTML");
CopyToIsolatedStorage("HTML\\Default.html", store);
}
}
private static void CopyToIsolatedStorage(string file, IsolatedStorageFile store, bool overwrite = true)
{
if (store.FileExists(file) && !overwrite)
return;
using (Stream resourceStream = Application.GetResourceStream(new Uri(file, UriKind.Relative)).Stream)
using (IsolatedStorageFileStream fileStream = store.OpenFile(file, FileMode.Create, FileAccess.ReadWrite, FileShare.ReadWrite))
{
int bytesRead;
var buffer = new byte[resourceStream.Length];
while ((bytesRead = resourceStream.Read(buffer, 0, buffer.Length)) > 0)
fileStream.Write(buffer, 0, bytesRead);
}
}
private void browser_ScriptNotify(object sender, NotifyEventArgs e)
{
if (e.Value == "startAccelerometer")
{
if (accelerometer == null)
{
accelerometer = new Microsoft.Devices.Sensors.Accelerometer { TimeBetweenUpdates = TimeSpan.FromMilliseconds(100) };
accelerometer.CurrentValueChanged += (o, args) => Dispatcher.BeginInvoke(() =>
{
var x = args.SensorReading.Acceleration.X.ToString("0.000");
var y = args.SensorReading.Acceleration.Y.ToString("0.000");
var z = args.SensorReading.Acceleration.Z.ToString("0.000");
browser.InvokeScript("eval", string.Format("accelerometerCallback({0},{1},{2})", x, y, z));
});
accelerometer.Start();
}
}
}
}
What happens in the code above is that a Javascript method is executed that notifies the host application telling it to start the Accelerometer when the HTML has loaded. We then add an event handler to the Accelerometers CurrentValueChanged event that invokes the accelerometerCallback Javascript method and passing in Accelerometer reading data as the arguments. Notice that I use eval as the Javascript method to invoke and passing the method call as an argument, this is because the accelerometer reading data is retrieved on a worker thread and for some reason an unknown system error occurs even when executing code on the UI thread through the Page Dispatcher.BeginInvoke() method. I figured out that using eval was the only way to execute Javascript code from a .NET worker thread.
I hope you found this useful. You can grab the full source code for the example here:
Thursday, March 8, 2012
Integrating HTML5 and Javascript with Windows Phone 7
In this article I would like to explain how to integrate HTML5 + Javascript in a Windows Phone application and the same demonstrate how to call a .NET method from Javascript and how to call a Javascript method from .NET
So here's what we need to do to get started:
- Create a Windows Phone Silverlight application
- Add a WebBrowser component on the main page
- Set the IsScriptEnabled property of the WebBrowser component to true
- Add an event handler to the ScriptNotify event of the WebBrowser component
- Create a folder on the project called HTML and add the HTML, Javascript, and Stylesheet assets to this folder
- Write code to copy the HTML related assets to IsolatedStorage
- Set the source of the WebBrowser component to the main HTML page
How it works
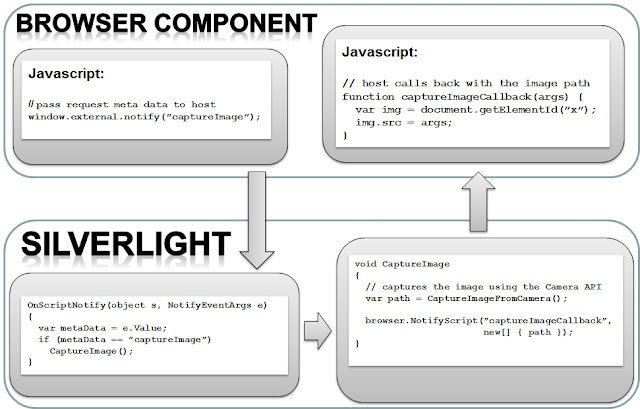
The steps above really do seem to be quite simple, and yes it really is. For Javascript to call into the host of the WebBrowser control we can use the window.external.notify() method. This is the same approach for having Javascript code execute code in the host application in other platforms. The window.external.notify() method takes a string which can be used to contain meta data that describes what you want the host to do. And for .NET code to execute Javascript code we use the InvokeScript() method of the WebBrowser control. The InvokeScript() method takes a string parameter that describes the Javascript method to execute, and a collection of strings that describe the arguments to be passed to the Javascript method to execute. If the method that will invoke a javascript function from the host is running on a non-UI thread (worker thread) then the best approach to using this method is by calling InvokeScript("eval", "methodName(args1,args2,args3)") instead of passing the name of the method to be invoked as the first method argument.
Here's a diagram I used in DDC 2012 that illustrates the process mentioned above:
For this example, we will have an application that hosts a HTML5 page that displays memory information of the device (as shown in the screenshot below)
And here's the code...
Default.html (HTML5 + Javascript)
The code below is going to be used as a local html file that is to be copied to isolated storage. Let's put this in a folder called HTML
MainPage.xaml
The code below is the main page of the Silverlight application that will host the HTML content
MainPage.xaml.cs
And here's the code behind the xaml file
What happens in the code above is that when the main page has loaded, the html assets are copied to isolated storage and loaded into the web browser component as a local file. When ScriptNotify is triggered, the Silverlight application retrieves memory information using the DeviceStatus class and passes this information back to the WebBrowser component by invoking the getMemoryUsageCallback() method using the InvokeScript() method of the WebBrowser component
The sample above is a very basic and naive but it demonstrates something that can provide endless platform interop possibilities. I hope you found this useful.
You can grab the full source code the sample above here:
Monday, March 5, 2012
HTML5 and Windows Phone 7
If you're interested in my presentation and code examples then you can download it at http://dl.dropbox.com/u/18352048/Presentations/Windows%20Phone%20and%20HTML5/Windows%20Phone%20and%20HTML5.rar
Monday, February 20, 2012
Danish Developer Conference 2012
Here's an introduction / teaser to what I'll be presenting...
Wednesday, February 8, 2012
A long break...
The greatest experience I've had so far in my life was on September 15, 2011 I became a father to this wonderfully charming little guy you see below:

I took a full month off work to play daddy and to assist my wife with everything I possibly can. It was a great time and I'll never regret or forget that.
My hands were completely tied from work the day I got back from my leave. Luckily the projects were all very exciting and challenging, but did require me to spend a ton of hours on work. I had the chance to work on an online music service called TDC Play for a rather large danish based telecom company called TDC. I unfortunately only took part in the design and development of the Windows Phone 7 version, but the app is also available on the iOS and Android.
You can check out the app here:
http://www.windowsphone.com/da-DK/apps/01f8e8d3-d7aa-4bf6-9dcd-38e556c81ee3
...unfortunately, due to infrastructure and licensing issues it's only available to Danish customers
The app was extremely fun to make and I got the to work with my old colleages from the Microsoft Development Center in Copenhagen. I expect to post some articles on performance, background agents, Implementing a MediaStreamSource for streaming or progressive downloads, and loads of other fun stuff.
I also got started again in doing some speaking events. In February 29 in Horsons, Denmark I'll be doing a talk on Windows Phone 7 and HTML5 for the Danish Developer Conference and on February 13 I'll be doing an online talk on Background Agents on Windows Phone 7
So what's next for me in the blogsphere? Well to begin with I'd like to continue on my series Multi-platform Mobile Development and some articles on Windows Phone 7 development. I'm looking forward to getting back into writing some useful articles.
I'll probably also be back on the MSDN forums, especially the Smart Device section to help out other developers running into issues with mobile development