IPAddress[] addresses = Dns.GetHostEntry(Dns.GetHostName()).AddressList;
The code above retrieves the IP addresses for each connected network adapter of the device. The Dns and IPAddress classes belong to the System.Net namespace.
This blog is moved to a new home - https://christianhelle.com
IPAddress[] addresses = Dns.GetHostEntry(Dns.GetHostName()).AddressList;
public class Vibrate
{[DllImport("aygshell.dll")]
static extern int Vibrate(int cvn, IntPtr rgvn, bool fRepeat, uint dwTimeout);
[DllImport("aygshell.dll")]
static extern int VibrateStop();
const uint INFINITE = 0xffffffff;
public static bool Play()
{VibratePlay(0, IntPtr.Zero, true, INFINITE);
}
public static void Stop()
{VibrateStop();
}
}
[DllImport("ossvcs.dll", EntryPoint = "#218")]
static extern int SetSpeakerMode(uint mode);
void EnableSpeakerPhone(){SetSpeakerMode(1);
}
void DisableSpeakerPhone(){SetSpeakerMode(0);
}
public static List<string> GetStorageCards()
{var list = new List<string>();
var root = new DirectoryInfo("\\");
foreach (DirectoryInfo directory in root.GetDirectories())
{if (FileAttributes.Temporary == (directory.Attributes & FileAttributes.Temporary))
list.Add(directory.Name);
}
return list;}
const int KEYEVENTF_KEYPRESS = 0x0000;
const int KEYEVENTF_KEYUP = 0x0002;
[DllImport("coredll.dll")]
static extern void keybd_event(byte bVk, byte bScan, int dwFlags, int dwExtraInfo);
void SendKey(Keys key){ keybd_event((byte) key, 0, KEYEVENTF_KEYPRESS, 0); keybd_event((byte) key, 0, KEYEVENTF_KEYUP, 0);}


[EditorBrowsable(EditorBrowsableState.Never)]
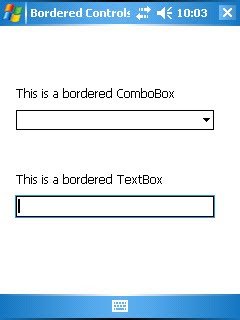
public abstract class BorderedControlBase<T> : Control
where T : Control, new()
{ protected T innerControl; protected BorderedControlBase() { innerControl = new T();innerControl.GotFocus += delegate { OnGotFocus(EventArgs.Empty); };
innerControl.LostFocus += delegate { OnLostFocus(EventArgs.Empty); };
innerControl.TextChanged += delegate { OnTextChanged(EventArgs.Empty); };
Controls.Add(innerControl);
}
protected override void OnResize(EventArgs e)
{ base.OnResize(e);innerControl.Bounds = new Rectangle(1, 1, ClientSize.Width - 2, ClientSize.Height - 2);
Height = innerControl.Height + 2;
}
protected override void OnParentChanged(EventArgs e)
{ base.OnParentChanged(e);Invalidate();
}
protected override void OnGotFocus(EventArgs e)
{ base.OnGotFocus(e);Invalidate();
innerControl.Focus();
}
protected override void OnLostFocus(EventArgs e)
{ base.OnLostFocus(e);Invalidate();
}
protected override void OnPaint(PaintEventArgs e)
{ e.Graphics.Clear(innerControl.Focused ? SystemColors.Highlight : BackColor);}
protected override void OnPaintBackground(PaintEventArgs e)
{if (Environment.OSVersion.Platform != PlatformID.WinCE)
base.OnPaint(e);}
public override Font Font
{get { return base.Font; }
set {if (Environment.OSVersion.Platform != PlatformID.WinCE)
{var font = new Font(value.Name, value.Size, value.Style);
base.Font = innerControl.Font = font;}
else base.Font = innerControl.Font = value;
}
}
public override string Text
{get { return innerControl.Text; }
set { innerControl.Text = value; }
}
public override bool Focused
{get { return innerControl.Focused; }
}
}
public class BorderedTextBox : BorderedControlBase<TextBox>
{........
}
public class BorderedComboBox : BorderedControlBase<ComboBox>
{........
}


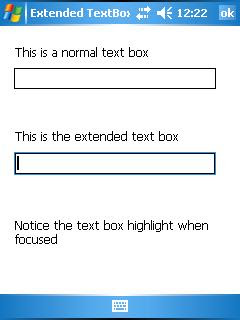
using System;using System.Drawing;using System.Runtime.InteropServices;using System.Windows.Forms;namespace ExtendedTextBox{public class TextBoxEx : Control
{[DllImport("coredll.dll")]
static extern bool HideCaret(IntPtr hwnd);
[DllImport("coredll.dll")]
static extern bool ShowCaret(IntPtr hwnd);
private TextBox textBox;
public TextBoxEx() {textBox = new TextBox();
textBox.GotFocus += (sender, e) => OnGotFocus(EventArgs.Empty); textBox.LostFocus += (sender, e) => OnLostFocus(EventArgs.Empty); textBox.TextChanged += (sender, e) => OnTextChanged(EventArgs.Empty);textBox.KeyDown += (sender, e) => OnKeyDown(e);
textBox.KeyPress += (sender, e) => OnKeyPress(e);
textBox.KeyUp += (sender, e) => OnKeyUp(e);
Controls.Add(textBox);
}
public bool EnabledCaret { get; set; }
#region Wrapped Propertiespublic override Font Font
{get { return base.Font; }
set {if (Environment.OSVersion.Platform != PlatformID.WinCE)
{var font = new Font(value.Name, value.Size, value.Style);
base.Font = textBox.Font = font;}
elsebase.Font = textBox.Font = value;
}
}
public override string Text
{get { return textBox.Text; }
set { textBox.Text = value; }
}
public bool AcceptsReturn
{get { return textBox.AcceptsReturn; }
set { textBox.AcceptsReturn = value; }
}
public bool AcceptsTab
{get { return textBox.AcceptsTab; }
set { textBox.AcceptsTab = value; }
}
public bool CanUndo
{get { return textBox.CanUndo; }
}
public bool Focused
{get { return textBox.Focused; }
}
public new IntPtr Handle
{get { return textBox.Handle; }
}
public bool HideSelection
{get { return textBox.HideSelection; }
set { textBox.HideSelection = value; }
}
public int MaxLength
{get { return textBox.MaxLength; }
set { textBox.MaxLength = value; }
}
public bool Modified
{get { return textBox.Modified; }
set { textBox.Modified = value; }
}
public bool Multiline
{get { return textBox.Multiline; }
set { textBox.Multiline = value; }
}
public char PasswordChar
{get { return textBox.PasswordChar; }
set { textBox.PasswordChar = value; }
}
public bool ReadOnly
{get { return textBox.ReadOnly; }
set { textBox.ReadOnly = value; }
}
public override Color BackColor
{get { return textBox.BackColor; }
set { textBox.BackColor = value; }
}
public ScrollBars ScrollBars
{get { return textBox.ScrollBars; }
set { textBox.ScrollBars = value; }
}
public string SelectedText
{get { return textBox.SelectedText; }
set { textBox.SelectedText = value; }
}
public int SelectionLength
{get { return textBox.SelectionLength; }
set { textBox.SelectionLength = value; }
}
public int SelectionStart
{get { return textBox.SelectionStart; }
set { textBox.SelectionStart = value; }
}
public HorizontalAlignment TextAlign
{get { return textBox.TextAlign; }
set { textBox.TextAlign = value; }
}
public int TextLength
{get { return textBox.TextLength; }
}
public bool WordWrap
{get { return textBox.WordWrap; }
set { textBox.WordWrap = value; }
}
#endregion #region Wrapped Methodspublic void ScrollToCaret()
{textBox.ScrollToCaret();
}
public void Select(int start, int length)
{textBox.Select(start, length);
}
public void SelectAll()
{textBox.SelectAll();
}
public void Undo()
{textBox.Undo();
}
#endregion #region Overridden Methodsprotected override void OnResize(EventArgs e)
{ base.OnResize(e);textBox.Bounds = new Rectangle(
1,
1,
ClientSize.Width - 2,
ClientSize.Height - 2);
Height = textBox.Height + 2;
}
protected override void OnGotFocus(EventArgs e)
{ base.OnGotFocus(e);Invalidate();
if (!EnabledCaret)HideCaret(Handle);
}
protected override void OnLostFocus(EventArgs e)
{ base.OnLostFocus(e);Invalidate();
if (!EnabledCaret)ShowCaret(Handle);
}
protected override void OnPaint(PaintEventArgs e)
{e.Graphics.Clear(textBox.Focused ? SystemColors.Highlight : Color.White);
}
protected override void OnPaintBackground(PaintEventArgs e)
{}
protected override void Dispose(bool disposing)
{ base.Dispose(disposing);textBox.Dispose();
}
#endregion}
}
class TextBoxWithoutCaret : TextBox
{[DllImport("coredll.dll")]
static extern bool HideCaret(IntPtr hwnd);
[DllImport("coredll.dll")]
static extern bool ShowCaret(IntPtr hwnd);
protected override void OnGotFocus(EventArgs e)
{ base.OnGotFocus(e);HideCaret(Handle);
}
protected override void OnLostFocus(EventArgs e)
{ base.OnLostFocus(e);ShowCaret(Handle);
}
}
public static Image Resize(Image image, Size size)
{Image bmp = new Bitmap(size.Width, size.Height);
using (var g = Graphics.FromImage(bmp))
{g.DrawImage(
image,
new Rectangle(0, 0, size.Width, size.Height),
new Rectangle(0, 0, image.Width, image.Height),
GraphicsUnit.Pixel);}
return bmp;}
99 <Target
100 Name="PlatformVerificationTask">
101 <PlatformVerificationTask
102 PlatformFamilyName="$(PlatformFamilyName)"
103 PlatformID="$(PlatformID)"
104 SourceAssembly="@(IntermediateAssembly)"
105 ReferencePath="@(ReferencePath)"
106 TreatWarningsAsErrors="$(TreatWarningsAsErrors)"
107 PlatformVersion="$(TargetFrameworkVersion)"/>
108 </Target>
99 <Target
100 Name="PlatformVerificationTask">
101 <PlatformVerificationTask
102 Condition="'$(DoPlatformVerificationTask)'=='true'"
103 PlatformFamilyName="$(PlatformFamilyName)"
104 PlatformID="$(PlatformID)"
105 SourceAssembly="@(IntermediateAssembly)"
106 ReferencePath="@(ReferencePath)"
107 TreatWarningsAsErrors="$(TreatWarningsAsErrors)"
108 PlatformVersion="$(TargetFrameworkVersion)"/>
109 </Target>
public static class Singleton<T> where T : class, new()
{private static readonly object staticLock = new object();
private static T instance;
public static T GetInstance()
{ lock (staticLock) {if (instance == null)
instance = new T(); return instance;}
}
public static void Dispose()
{if (instance == null)
return;var disposable = instance as IDisposable;
if (disposable != null)
disposable.Dispose();
instance = null;}
}
public static class ServiceClientFactory
{public static Service GetService()
{var ws = Singleton<Service>.GetInstance();
ws.Url = ConfigurationManager.AppSettings["ServiceUrl"];
ws.Credentials = GetCredentials();
return ws;}
private static ICredentials GetCredentials()
{var username = ConfigurationManager.AppSettings["ServiceUsername"];
var password = ConfigurationManager.AppSettings["ServicePassword"];
var domain = ConfigurationManager.AppSettings["ServiceDomain"];
return new NetworkCredential(username, password, domain);
}
}
public static class ListViewExtensions
{[DllImport("coredll")]
static extern int SendMessage(IntPtr hWnd, int Msg, int wParam, ref LVBKIMAGE lParam);
const int LVM_FIRST = 0x1000;
const int LVM_SETBKIMAGE = (LVM_FIRST + 138);
const int LVM_GETBKIMAGE = (LVM_FIRST + 139);
const int LVBKIF_SOURCE_NONE = 0x00000000;
const int LVBKIF_SOURCE_HBITMAP = 0x00000001;
const int LVBKIF_STYLE_TILE = 0x00000010;
const int LVBKIF_STYLE_NORMAL = 0x00000000;
struct LVBKIMAGE
{public int ulFlags;
public IntPtr hbm;
public IntPtr pszImage; // not supported
public int cchImageMax;
public int xOffsetPercent;
public int yOffsetPercent;
}
public static void SetBackgroundImage(this ListView listView, Bitmap bitmap)
{ SetBackgroundImage(listView, bitmap, false);}
public static void SetBackgroundImage(this ListView listView, Bitmap bitmap, bool tileLayout)
{SetBackgroundImage(listView, bitmap, tileLayout, 0, 0);
}
public static void SetBackgroundImage(
this ListView listView,
Bitmap bitmap, bool tileLayout, int xOffsetPercent, int yOffsetPercent) {LVBKIMAGE lvBkImage = new LVBKIMAGE();
if (bitmap == null)
lvBkImage.ulFlags = LVBKIF_SOURCE_NONE;
else {lvBkImage.ulFlags = LVBKIF_SOURCE_HBITMAP | (tileLayout ? LVBKIF_STYLE_TILE : LVBKIF_STYLE_NORMAL);
lvBkImage.hbm = bitmap.GetHbitmap();
lvBkImage.xOffsetPercent = xOffsetPercent;
lvBkImage.yOffsetPercent = yOffsetPercent;
}
SendMessage(listView.Handle, LVM_SETBKIMAGE, 0, ref lvBkImage);}
public static Bitmap GetBackgroundImage(this ListView listView)
{LVBKIMAGE lvBkImage = new LVBKIMAGE();
lvBkImage.ulFlags = LVBKIF_SOURCE_HBITMAP;
SendMessage(listView.Handle, LVM_GETBKIMAGE, 0, ref lvBkImage);if (lvBkImage.hbm == IntPtr.Zero)
return null;
elsereturn Bitmap.FromHbitmap(lvBkImage.hbm);
}
}
class ListViewEx : ListView
{public Bitmap BackgroundImage
{get { return this.GetBackgroundImage(); }
set { this.SetBackgroundImage(value, BackgroundLayout == BackgroundImageLayout.Tile); }
}
public BackgroundImageLayout BackgroundLayout { get; set; }
public enum BackgroundImageLayout
{Tile,
Center
}
}
struct RECT
{public int left;
public int top;
public int right;
public int bottom;
}
struct NMHDR
{public IntPtr hwndFrom;
public IntPtr idFrom;
public int code;
}
struct NMCUSTOMDRAW
{public NMHDR nmcd;
public int dwDrawStage;
public IntPtr hdc;
public RECT rc;
public int dwItemSpec;
public int uItemState;
public IntPtr lItemlParam;
}
struct NMLVCUSTOMDRAW
{public NMCUSTOMDRAW nmcd;
public int clrText;
public int clrTextBk;
public int iSubItem;
public int dwItemType;
public int clrFace;
public int iIconEffect;
public int iIconPhase;
public int iPartId;
public int iStateId;
public RECT rcText;
public uint uAlign;
}
[DllImport("coredll.dll")]
static extern IntPtr CallWindowProc(IntPtr lpPrevWndFunc, IntPtr hWnd, uint Msg, IntPtr wParam, IntPtr lParam);
[DllImport("coredll")]
static extern int SendMessage(IntPtr hWnd, int Msg, int wParam, ref RECT lParam);
[DllImport("coredll.dll")]
static extern uint SendMessage(IntPtr hwnd, uint msg, uint wparam, uint lparam);
[DllImport("coredll.dll", SetLastError = true)]
static extern int SetWindowLong(IntPtr hWnd, int nIndex, WndProcDelegate newProc);
[DllImport("coredll.dll", SetLastError = true)]
static extern IntPtr GetWindowLong(IntPtr hWnd, int nIndex);
static class RectangleExtensions
{public static Rectangle ToRectangle(this RECT rectangle)
{return Rectangle.FromLTRB(rectangle.left, rectangle.top, rectangle.right, rectangle.bottom);
}
public static RectangleF ToRectangleF(this RECT rectangle)
{return new RectangleF(rectangle.left, rectangle.top, rectangle.right, rectangle.bottom);
}
}
const int GWL_WNDPROC = -4;
const int WM_NOTIFY = 0x4E;
const int NM_CUSTOMDRAW = (-12);
const int CDRF_NOTIFYITEMDRAW = 0x00000020;
const int CDRF_NOTIFYSUBITEMDRAW = CDRF_NOTIFYITEMDRAW;
const int CDRF_NOTIFYPOSTPAINT = 0x00000010;
const int CDRF_SKIPDEFAULT = 0x00000004;
const int CDRF_DODEFAULT = 0x00000000;
const int CDDS_PREPAINT = 0x00000001;
const int CDDS_POSTPAINT = 0x00000002;
const int CDDS_ITEM = 0x00010000;
const int CDDS_ITEMPREPAINT = (CDDS_ITEM | CDDS_PREPAINT);
const int CDDS_SUBITEM = 0x00020000;
const int CDIS_SELECTED = 0x0001;
const int LVM_GETSUBITEMRECT = (0x1000 + 56);
delegate IntPtr WndProcDelegate(IntPtr hWnd, uint msg, IntPtr wParam, IntPtr lParam);
IntPtr lpPrevWndFunc; public ListViewCustomDraw() { View = View.Details; DoubleBuffering = true; GridLines = true; Gradient = true; ParentChanged += delegate {lpPrevWndFunc = GetWindowLong(Parent.Handle, GWL_WNDPROC);
SetWindowLong(Parent.Handle, GWL_WNDPROC, WndProc);
};
}
private IntPtr WndProc(IntPtr hWnd, uint msg, IntPtr wParam, IntPtr lParam)
{ if (msg == WM_NOTIFY) {var nmhdr = (NMHDR)Marshal.PtrToStructure(lParam, typeof(NMHDR));
if (nmhdr.hwndFrom == Handle && nmhdr.code == NM_CUSTOMDRAW) return CustomDraw(hWnd, msg, wParam, lParam);}
return CallWindowProc(lpPrevWndFunc, hWnd, msg, wParam, lParam);}
private IntPtr CustomDraw(IntPtr hWnd, uint msg, IntPtr wParam, IntPtr lParam)
{ int result;var nmlvcd = (NMLVCUSTOMDRAW)Marshal.PtrToStructure(lParam, typeof(NMLVCUSTOMDRAW));
switch (nmlvcd.nmcd.dwDrawStage) { case CDDS_PREPAINT:result = CDRF_NOTIFYITEMDRAW;
break; case CDDS_ITEMPREPAINT: var itemBounds = nmlvcd.nmcd.rc.ToRectangle(); if ((nmlvcd.nmcd.uItemState & CDIS_SELECTED) != 0) {using (var brush = new SolidBrush(SystemColors.Highlight))
using (var graphics = Graphics.FromHdc(nmlvcd.nmcd.hdc))
graphics.FillRectangle(brush, itemBounds);
}
result = CDRF_NOTIFYSUBITEMDRAW;
break; case CDDS_SUBITEM | CDDS_ITEMPREPAINT: var index = nmlvcd.nmcd.dwItemSpec;var rect = new RECT();
rect.top = nmlvcd.iSubItem;
SendMessage(Handle, LVM_GETSUBITEMRECT, index, ref rect);rect.left += 2;
Color textColor; if ((nmlvcd.nmcd.uItemState & CDIS_SELECTED) != 0) textColor = SystemColors.HighlightText; else textColor = SystemColors.ControlText;using (var brush = new SolidBrush(textColor))
using (var graphics = Graphics.FromHdc(nmlvcd.nmcd.hdc))
graphics.DrawString(Items[index].SubItems[nmlvcd.iSubItem].Text,
Font,
brush,
rect.ToRectangleF());
result = CDRF_SKIPDEFAULT | CDRF_NOTIFYSUBITEMDRAW;
break; default:result = CDRF_DODEFAULT;
break;}
return (IntPtr)result;
}